I CSS styrer egenskaben lodret align den lodrette justering af inline-niveauelementer eller tabelceller i deres indeholdende element. Det gælder for elementer, der er en del af en tekstlinje eller vises som inline-blok eller tabelcelle.
Egenskaben 'vertical-align' bruges almindeligvis til inline-elementer som billeder, tekst eller inline-blokelementer inden for en tekstlinje. Det gælder ikke direkte for elementer på blokniveau; dog kan du bruge teknikker som flexbox eller positionering til at justere dem lodret.
Syntaks:
Her er den grundlæggende syntaks for lodret-align egenskaben:
selector { vertical-align: value; } 'Værdien' kan være en af følgende muligheder:
| Baseline: | Justerer elementets basislinje med basislinjen for dets overordnede element. Dette er standardværdien for de fleste elementer.
| Sub: | Justerer elementets grundlinje med den sænkede basislinje for det overordnede elements skrifttype.
| Super: | Justerer elementets grundlinje med den hævede skriftlinje for det overordnede elements skrifttype.
| Top: | Juster toppen af elementet med toppen af det højeste element på linjen inden for linjefeltet.
| Tekst øverst: | Justerer toppen af elementet med toppen af det overordnede elements skrifttype.
| Mellem: | Centrerer elementet lodret i forhold til det overordnede element.
| Bund: | Juster bunden af elementet med bunden af det laveste element på linjen inden for linjefeltet.
| Tekst nederst: | Juster bunden af elementet med bunden af det overordnede elements skrifttype.
| Procent: | Elementet justeres lodret med en specificeret procentdel af linjehøjden. For eksempel, vertikal-justering: 50% vil centrere elementet lodret inden for dets overordnede element.
BEMÆRK: Husk, at 'vertical-align' har sin specifikke adfærd afhængigt af elementtypen og den kontekst, den bruges i, så dens virkninger er måske ikke altid ligetil. Det er især nyttigt til at justere inline-elementer med tekst eller andre inline-elementer.
Eksempler
Her er nogle flere detaljer og eksempler relateret til egenskaben 'vertical-align' i CSS:
1. Basislinjejustering:
Baseline Anden tekst
2. Sænket og hævet:
| Den lodrette justering: | Underværdi justerer elementets basislinje med den sænkede basislinje for det overordnede elements skrifttype, så det vises som et sænket skrift. På den anden side,
| lodret justere: | Super justerer elementets basislinje med den hævede skriftlinje for det overordnede elements skrifttype.
H2O er vand. x2+ og2= r2
3. Top- og bundjustering:
| Den lodrette justering: | Topværdi justerer toppen af elementet med toppen af det højeste element på linjen i linjefeltet. Tilsvarende
| lodret justere: | Bunden justerer bunden af elementet med bunden af det laveste element på linjen i linjeboksen.
Topjusteret Bundjusteret
4. Midterjustering:
sammenligne i java
| Den lodrette justering: | Midterste værdi centrerer elementet lodret i forhold til det overordnede element. Dette bruges ofte til at centrere ikoner eller billeder i tekst.
Dette ikon er lodret centreret 
5. Justering af tekst-top og tekst-bund:
| Den lodrette justering: | Tekst-top-værdi justerer toppen af elementet med toppen af det overordnede elements skrifttype og
| lodret justere: | Tekst-bund justerer bunden af elementet med bunden af det overordnede elements skrifttype.
Tekst-top justeret Tekst-bund justeret
6. Procentjustering:
Brug af en procentværdi med lodret justering giver dig mulighed for at justere elementet lodret ved en bestemt linjehøjdeprocent. For eksempel, vertikal-justering: 50% vil centrere elementet ved halvdelen af linjehøjden.
Centreret lodret
java er lig
7. Lodret centrering af elementer på blokniveau:
For at centrere et element på blokniveau lodret inde i dets overordnede element kan du bruge flexbox- eller gitterlayoutet.
Flexbox example: html Vertically Centered css .parent { display: flex; justify-content: center; align-items: center; height: 200px; /* Set the desired container height */ } 8. Lodret centrering med ukendt elementhøjde:
Hvis du ikke kender højden på det element, du vil centrere lodret, kan du bruge en kombination af position og transformation:
html Vertically Centered (Unknown Height) CSS .parent { position: relative; height: 200px; /* Set the desired container height */ } .child { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } 9. Lodret centrering med tekst med flere linjer:
For at centrere tekst med flere linjer lodret i en container, kan du bruge en kombination af flexbox og et pseudo-element:
html Multi-line <br>Vertically Centered Text CSS .parent { display: flex; align-items: center; height: 200px; /* Set the desired container height */ } .child { flex: 1; text-align: center; } .child::before { content: ''; display: inline-block; vertical-align: middle; height: 100%; } 10. Lodret centrering af billeder i en beholder med forskellige billedformater:
Hvis du har billeder af forskellige størrelsesforhold, som du vil centrere i en beholder, kan du bruge en kombination af flexbox og objekttilpasning:
HTML:
<img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css.webp" alt="Image 1"> <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css.webp" alt="Image 2">
CSS:
.parent { display: flex; align-items: center; justify-content: center; height: 200px; /* Set the desired container height */ } img { object-fit: contain; max-height: 100%; } 11. Kombination af lodret justering med linjehøjde:
Du kan kombinere egenskaben lodret justering med egenskaben linjehøjde for at opnå mere præcis lodret justering, især med større skriftstørrelser.
.element { font-size: 24px; line-height: 1.5; vertical-align: middle; } 12. Brug af displayegenskaben til justering:
Mens lodret justering primært fungerer med inline-niveau-elementer, kan du ændre visningsegenskaben for at opnå lodret justering for blok-niveau-elementer inden for specifikke kontekster.
.container { display: table-cell; vertical-align: middle; } 13. Lodret justering i tabeller:
Egenskaben vertikal-align bruges ofte i tabelceller (
) for at kontrollere justeringen af indhold i celler. | td { vertical-align: middle; } 14. Justering af inline-blokelementer:
Du kan bruge lodret justering til at justere inline-blokelementer inden for en tekstlinje, for eksempel ikoner ved siden af tekst.
<span>⭐</span> Star Rating .icon { vertical-align: middle; font-size: 24px; } Dette er blot nogle få eksempler på håndtering af vertikal justering i forskellige scenarier. Afhængigt af dit specifikke layout og dine krav, skal du muligvis tilpasse eller kombinere disse teknikker for at opnå de ønskede resultater. CSS giver forskellige værktøjer til at håndtere vertikal justering effektivt i forskellige sammenhænge.
Husk, at selvom lodret-align-egenskaben har anvendelser, findes der mere omfattende løsninger til alle justeringsscenarier, især blokniveau-elementer. For mere komplekse layouts og tilpasningskrav anbefales det at udforske moderne CSS-layoutteknikker som Flexbox, CSS Grid eller endda CSS-positionsværdier (såsom absolut og relativ) for at opnå de ønskede resultater mere effektivt og forudsigeligt.
Husk, at 'vertical-align' kun påvirker elementer på inline-niveau eller tabelceller. Brug teknikker som flexbox, gitterlayout eller positionering til at justere blokniveauelementer lodret.
Lidt flere eksempler
table, th, td{ border: 2px solid red; border-collapse: collapse; font-size: 20px; } #super{ vertical-align: super; } #sub{ vertical-align: sub; } <table class="table"> <td>baseline</td> <td>middle</td> <td>bottom</td> <td>top</td> <td>Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. </td> </table> <h2> Use of super and sub values </h2> <h3>Using super value: x<span id="super">2</span>+ y<span id="super">2</span> = r<span id="super">2</span></h3> <h3> Chemical formula of Water by using sub value: H<span id="sub">2</span>O</h3> Test det nu Produktion

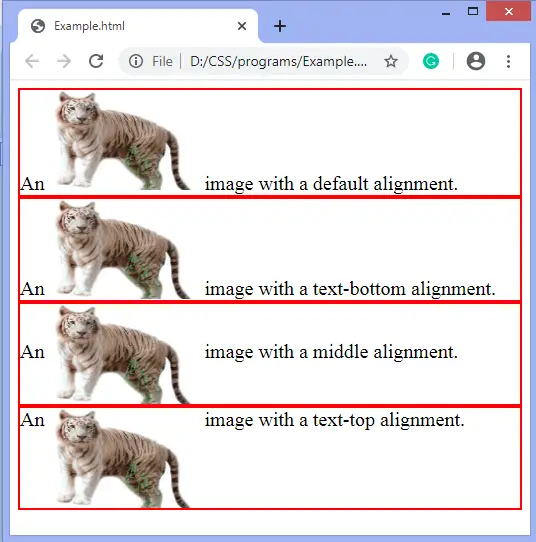
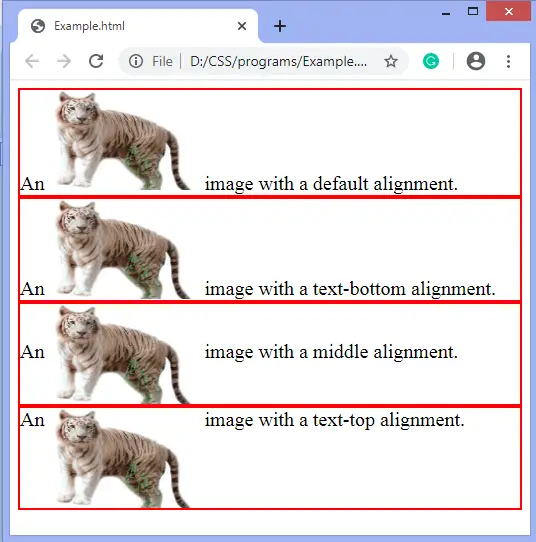
Nu er der et andet eksempel, hvor vi justerer teksten med billedet.
Eksempel
div{ font-size: 20px; border: 2px solid red; } img{ width:150px; height: 100px; } img.top { vertical-align: text-top; } img.bottom { vertical-align: text-bottom; } img.middle { vertical-align: middle; } An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp"> image with a default alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a text-bottom alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a middle alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a text-top alignment. Test det nu Produktion

Fordele ved Vertical Align i CSS
| Nem at bruge til inline elementer: | Egenskaben vertikal-justering er ligetil til at justere elementer, såsom billeder, ikoner eller tekst, inden for en tekstlinje eller andre elementer.
| Understøttelse af bred browser: | Egenskaben vertikal-align har god browserunderstøttelse og er bredt understøttet på tværs af forskellige browsere.
| Flere justeringsmuligheder: | Det giver forskellige tilpasningsmuligheder, såsom baseline, midterste, top, bund, tekst-top, tekst-bund, subscript og superscript, hvilket giver udviklere fleksibilitet til at justere elementer baseret på deres krav.
| Responsiv justering: | Den kan bruges i responsivt design til at tilpasse den lodrette justering baseret på beholderens størrelse eller ledige plads.
| Enkelhed for inline-elementer: | Til justering af små elementer som ikoner eller billeder inden for en tekstlinje giver egenskaben vertikal-align en relativt enkel løsning uden at kræve komplekse layoutteknikker.
| Finjustering: | Egenskaben giver mulighed for at finjustere den lodrette position af elementer, hvilket kan være nyttigt til at opnå specifikke designmål.
| Overensstemmelse med tabelceller: | I forbindelse med tabeller styrer egenskaben vertikal-justering indholdsjustering i tabelceller. Dette kan hjælpe med at opretholde konsistens på tværs af tabelbaserede layouts.
| Kombination med tekst: | Det justerer effektivt elementer med tekstindhold, såsom justering af ikoner eller inline-etiketter med tilstødende tekst.
| Vedligeholdelse af billedformater: | Når du justerer billeder eller ikoner inden for en tekstlinje, kan lodret justering hjælpe med at opretholde billedformatet for disse elementer, især når det kombineres med passende skriftstørrelser og linjehøjder.
| Hurtige rettelser til justering: | Når du har brug for hurtige løsninger til problemer med vertikal justering, især i scenarier med blandet indhold, kan lodret justering give en hurtig løsning uden at kræve omfattende layout-omstrukturering.
| CSS E-mail Styling: | I HTML-e-mails, hvor komplekse layouts skal understøttes bedre, kan brug af lodret justering være nyttigt til grundlæggende lodret justering af elementer uden at være afhængig af eksterne stylesheets eller komplekse teknikker.
| Kompatibel med display: | inline-blok: Egenskaben vertikal-align er kompatibel med inline-blok-elementer, hvilket giver mulighed for nem lodret justering af sådanne elementer inden for en linje.
| Opretholdelse af konsistens: | For elementer, der er en del af tabeldata eller skal justeres med lignende elementer på tværs af forskellige rækker eller kolonner, kan lodret justering hjælpe med at opretholde visuel konsistens.
| Browserkompatibilitet: | I modsætning til nogle nyere CSS-teknikker har vertical-align været en del af CSS i lang tid og nyder godt af god cross-browser-kompatibilitet.
Ulemper ved Vertical Align i CSS
| Begrænset til inline-elementer: | Den væsentligste begrænsning ved lodret-align egenskaben er, at den kun virker for inline-niveauelementer eller tabelceller. Det gælder ikke direkte for elementer på blokniveau. Dette kan gøre lodret justering mere udfordrende for større elementer eller komplekse layouts.
| Inkonsekvent adfærd: | Lodret justering kan være vanskelig og inkonsekvent, især med forskellige skriftstørrelser, linjehøjder og indlejrede elementer. Den samme lodrette justeringsværdi kan give forskellige resultater baseret på konteksten.
| Browserquirks: | Nogle ældre browsere kan have inkonsistente fortolkninger eller særheder med egenskaben vertikal-align, hvilket kan føre til uventede resultater. Dette problem er dog forbedret med fremskridtene af moderne browsere.
| Begrænset kontrol over afstand: | Egenskaben vertikal-align beskæftiger sig primært med at justere elementer lodret, men den giver kun lidt kontrol over afstanden mellem elementer. Justering af afstanden kræver ofte yderligere CSS- eller HTML-ændringer.
| Flexbox og Grid som alternativer: | For mere komplekse layoutkrav og lodret justering af elementer på blokniveau, stoler udviklere ofte på Flexbox eller CSS Grid, som giver mere robuste og forudsigelige løsninger.
| Ikke egnet til fuld centrering: | Mens lodret justering er nyttig til lodret justering af inline-elementer, er den velegnet til fuld-centrering (vandret og lodret) blok-niveau-elementer med yderligere CSS-teknikker.
| Vildledende navn: | Navnet 'vertical-align' kan være misvisende, fordi det ikke justerer elementet lodret på den måde, udviklere ofte forventer. I stedet styrer den justeringen af elementets indhold i dets linjefelt.
| Kompleksitet med forskellige skrifttyper: | Opførslen af lodret justering kan være uforudsigelig, når man arbejder med elementer med forskellige skriftstørrelser og linjehøjder. Dette kan gøre ensartet vertikal justering udfordrende.
| Begrænset til komplekse layouts: | Det er uegnet til komplekse layouts eller scenarier, hvor du skal justere større elementer på blokniveau lodret i en overordnet container.
| Cross-Browser-kompatibilitet: | Mens moderne browsere har forbedret understøttelse af vertikal justering, kan ældre browsere stadig udvise uoverensstemmelser eller uventet adfærd.
| Alternative teknikker: | Moderne CSS-layoutteknikker som Flexbox og CSS Grid tilbyder mere kraftfulde og forudsigelige måder at håndtere komplekse layoutkrav på, herunder vertikal justering af både inline- og blokniveauelementer.
| Overvejelser om tilgængelighed: | Brug af lodret justering til layout er måske ikke den mest tilgængelige tilgang, da det kan forstyrre skærmlæsere og andre hjælpeteknologier. Semantisk HTML og korrekte CSS-teknikker er ofte bedre valg for tilgængelighed.
| Debugging udfordringer: | Fejlretning af uventet adfærd eller tilpasningsproblemer relateret til lodret justering kan nogle gange være vanskelig, især når man har at gøre med indlejrede elementer og varierende skriftstørrelser.
| Udvikling af weblayout: | Efterhånden som webudviklingslandskabet udvikler sig, giver nye layoutteknikker som CSS Grid Layout og Flexbox mere moderne og omfattende løsninger til layoutudfordringer, hvilket potentielt gør vertikal justering mindre relevant for mange scenarier.
Overordnet set, mens egenskaben vertikal-align er praktisk til at justere inline-elementer eller tabelceller inden for en tekstlinje, har udviklere ofte brug for andre CSS-teknikker til mere avancerede layout- og positioneringskrav, især når de håndterer blokniveauelementer eller komplekse layouts. CSS Flexbox og CSS Grid er kraftfulde alternativer til bredere justering og positioneringskontrol.
Konklusion
Egenskaben vertikal-align er nyttig til at justere inline-elementer i tekst- eller tabelceller. Det har dog begrænsninger og kan være udfordrende at bruge effektivt til komplekse layouts eller elementer på blokniveau. Udviklere bør overveje moderne CSS-layoutteknikker, der giver mere kontrol og fleksibilitet over justering og positionering.
boolesk til streng java